“SEO is all about driving traffic to a site so that it can then make conversions, this suggests the importance of graphic design for SEO. Graphic design and SEO work together because investing in online marketing only makes sense if the website can convert visitors to customers.” – Ryan Farrell, The Basics of Combining Graphic Design & SEO
At the beginning of a project or website build the options are limitless: what is my design aesthetic? Who is my target audience? What is my message? And even throughout a redesign, or an update of an older site, these questions must be considered. A skilled web and graphic designer will use deeper redesign elements to create an extremely SEO-friendly website. Oftentimes, however, an eager designer with an extravagant master plan may lean towards a design-heavy, SEO-weak build. On the other hand a SEO-centric web build may lack in design what it makes up in SEO. Neither option is optimum, as we will discover below. There must be a balance between SEO and graphic design/web design for consistent conversions and Return on Investment with a new website.
Prioritizing SEO when Considering Design
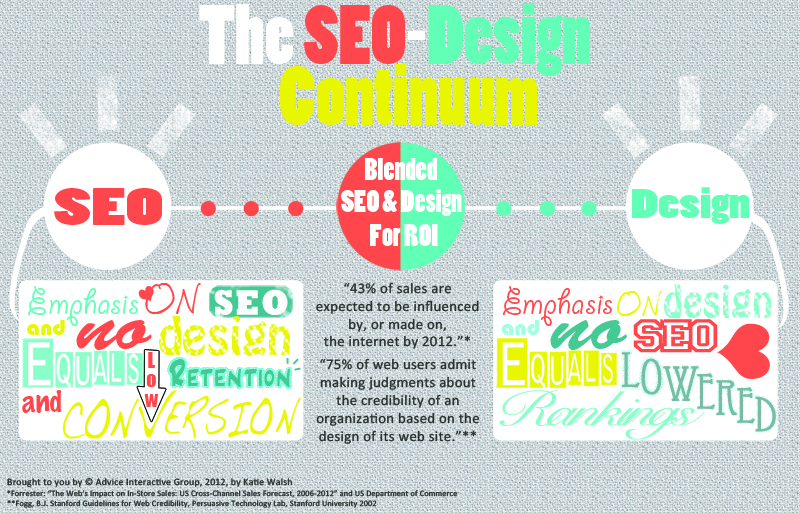
More often than not there is a significant gap between what are called “visually appealing site designs” and those that rank higher on search engines. Let’s call this the SEO-Design Continuum.

The image touches the surface on explaining why it’s important for a web developer/graphic designer to keep SEO in the forefront of their mind. In his article How and Why SEO and Web Design Should Be Viewed Together, Ryan Farrell explains “…there is some trade off between the most visually appealing site designs and those that are the best for search ranking.”
This can be seen in a 2008 study done by CreativeTechs. Using the search term “Seattle graphic design,” CreativeTechs logged the top 10 “websites Google identified as the best match for our search keywords.” Next CreativeTechs compared this list with top 10 Seattle design firms drawn from the 2008 edition of Media Inc’s annual Northwest Graphic Design list. Surprisingly, none of these heavyweight, prestigious design firms were in the top 10 Google rankings. The query posed by CreativeTechs was, “How [do these] smaller studios … beat out the big Seattle design firms in Google’s search results?”
In determining an answer to this, one thought must always be considered: SEO must be consistently prioritized during the initial site development, throughout design, and on into redesign.
Using Style Sheets As SEO-Friendly Visual Design Support
A site with high search rankings is utterly worthless if there is no conversion of visitors or continuous encouragement to return. An easy way to remedy this is with the use of style sheets, which provide adaptable visual design and remain SEO-focused. As Farrell continues in his article, “They organize the site’s internal architecture better, make it load and index faster, and make implementing visually effective page layout alongside SEO optimized code much easier and more feasible.”
SEO elements that become easily updated upon usage of a style sheet include:
- Keywords in headlines
- Subject headers
- Anchor text
Determining Design for Traffic Conversion and Evaluating Flash
The primary goal of a website is to convert traffic. SEO acts as the advertisements, the commercials, the man on the corner with a sign, and brings this traffic in. But it is design’s job to seal the deal. Whether your site’s conversion goal is attracting consumers to a physical storefront location, influencing them to spend money onsite, or leading to set up an appointment through the phone or an online contact form, the design determines who will stay and who will go.
In another article by Ryan Farrell, he suggests, “simplicity and clarity should define effective graphic design. Of course aspects of contemporary design aesthetic should appear in simple things like color palette, font selection, layout, and shading.” However, Farrell discourages Flash elements, music or animated navigation, which “take away from the site’s core purpose.” In this point, we hit the nail on the head in understanding why heavily designed websites don’t rank as well as less-designed, optimized sites.
CreativeTechs explains it this way: “If you (like so many designers) use an all-Flash website, you may really be hurting Google’s ability to understand and index your site. Half of our high-ranking sites in Google’s Top-10 list use Flash animations in their design — however, all but one of them use Flash only as a supplemental design element.” Ultimately, and despite how totally wicked your Flash-heavy website may be, Flash takes away from the site’s core purpose. What good is wowing a consumer, if it doesn’t result in conversion?
Downsides to overly designed Flash websites:
- Slow page opening speeds
- Slow download speeds
- Cannot be crawled by search engines
- Doesn’t help SEO rankings
- Often takes the place of text that could help SEO
- Doesn’t substitute anchored text links that heavily impact SEO ranking
- Low traffic leading to minimal conversion and ROI
Utilize Graphics to Support and Emphasize SEO Message
Finally, graphic design and SEO work together best as a team. As Farrell says, “Beyond being appealing enough to capture and maintain visitors’ immediate attention, landing page text and information should reinforce the core message from the SEO content.” This can mean a number of things:
- Repeating tested keyword phrases through headlines, content, anchor text, alt text, image descriptions etc.
- Supporting the keyword message visually by using associated images, eye-pathing and heat maps for best layout practices
- Send a clear and simple message that can be easily understood by the consumer
It all comes down to one simple goal, which can be reached by mutual understanding and teamwork: Neither element, SEO or design, should draw extra attention to itself or stand out more than the other. Instead, both should ultimately support the continuity, message and promise of the website to the consumer.


