Have you ever had a client lead with, “I’m not a graphic designer but…”? I feel web designers across the globe shaking their heads in a knowing nod, smiling briefly, and now shedding a small tear because inevitably, the client got what they wanted despite the brilliance and purpose you poured into their initial design. It’s OK bro, I feel ya.
Just the other day, I heard the phrase, “It doesn’t pop, enough.” I wrote a private note/joke on my whiteboard that read: Change logo to teal. I am not serious about changing the logo to any color of such atrocity, but the point remains the same: clients will often undo the creativity and purpose of your design with simple buzz words, feelings, and leading statements.
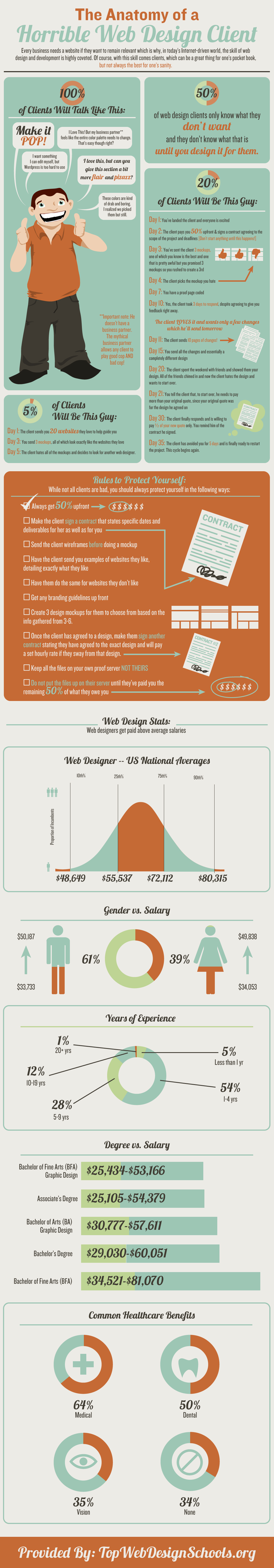
The infographic below, created by Top Web Design Schools, takes a funny stab at putting the client-to-web-designer relationship in perspective. If you’ll allow me to switch audiences and speak to the client for a minute, let me say, “Please consider the infographic as a list of do’s and don’ts. Your web design company will appreciate you and your consideration.”
Action Items for the Client:
- Provide your web design team with tangible statements instead of using buzz words like “pop,” “flair,” and “pizazz.” Those words don’t really mean anything.
- Listen to your designer and find out the reasons each element of the site was created in the mock-up before you ask for changes. Chances are very high your designer has really thought through the visual and user implications of the site design. Remember, your designer has your best interest in mind and there is probably a really good reason things were done the way they appear on the first presentation.
- Be very specific with any suggested changes and don’t make general “I feel” statements. Without specific instructions and actionable changes, a web designer will never be able to make you “feel” anything.
Take a closer look at the infographic below and happy designing!




2 thoughts on “The Anatomy of a Horrible Web Design Client”
Comments are closed.