The PageSpeed Insights tool from Google has been around for a long time, but in the past the tool only gave you information regarding your desktop site. Fortunately this tool now not only has the functionality to give you information about your mobile site, but more companies are turning to this tool specifically for mobile. In other words, the need and use for this tool has shifted.
There has been an explosion of mobile applications in recent times, coinciding with the expansion and developments in the digital marketplace. As a result, companies of all sizes, in all industries and in every country have begun to appreciate how mobile applications can increase engagement with their customers. The efforts by app developers from uk allow them to market their products in a way which relates to the modern consumer.
In either case, whether you’re interested in using the tool for your desktop, mobile, or both, it’s a tool that continues to improve and remains popular and easy to use (and don’t be fooled by the title, it does more than give you insight into the speed of your site). If you haven’t heard of the tool yet, don’t sweat it. Now is a great time to get started, and you’ll be surprised at just how easy and quick it is to use.
How to Get Started Using the PageSpeed Insights Tool
This tool is all about giving you a score for both mobile and desktop (from 0 to 100) and then offering out suggestions for improvement. It’s completely free to use and many experts (myself included) see this as a hidden gem. It’s not the most popular tool and it won’t give you the most advanced insights, but it’s an excellent place to start.
Below explains how to get started using the tool:
Step #1: Visit the PageSpeed Insights webpage and type in the URL you want to analyze. It will only take a few seconds for the tool to analyze your site:
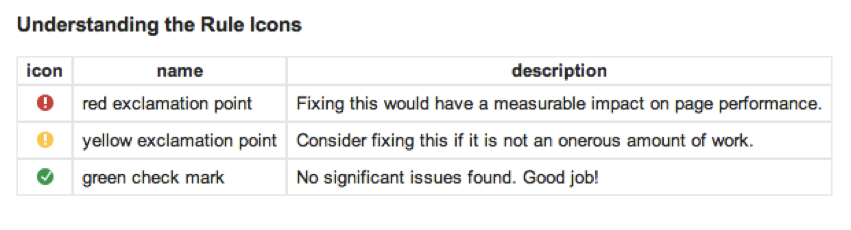
Step #2: Understand the terminology associated with the tool. There is a chart you’ll see at the bottom of the page that tells you what it all means. These are called “Rule Icons.”
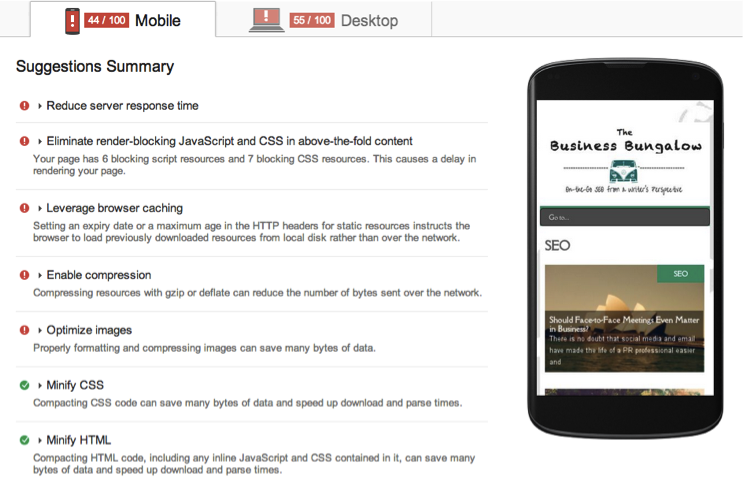
Step #3: Check out the results that the tool will show you after it has finished analyzing. If you are given a suggestion that doesn’t make sense to you, you can click “learn more” to see exactly what the suggestions means. Flip from “Desktop” to “Mobile” easily.
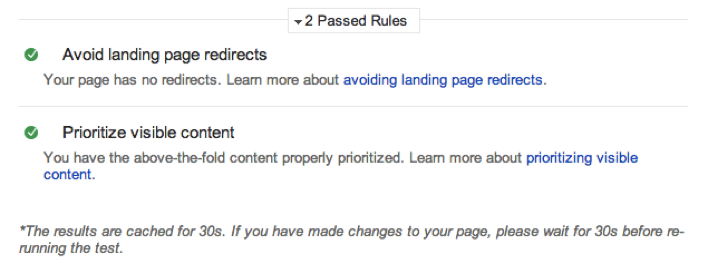
Step #4: Check out your “Passed Rules” at the bottom of the page if you’ve used the tool in the past. This will show you what suggestions the tool gave you before and tell you whether or not you’ve made the correct changes. Remember though that the results are cached for 30 seconds, which makes you need to wait 30 seconds before running another test to see if your changes were correct.
It’s worth mentioning that there is a Chrome extension you can use for the tool, which you can download here. I find that because this tool is so quick and easy to use, I like to have it easily accessible so I can check my site every few days (and especially when I have made a change). Another thing I like is the fact that the tool comes straight from Google developers, so you know it’s trustworthy.
Do you find the PageSpeed Insights tool helpful? Let us know how your experience was as well as your thoughts in the comments below.
Amanda DiSilvestro gives small business and entrepreneurs SEO advice ranging from keyword density to recovering from Panda and Penguin updates. She writes for HigherVisibility.com, a nationally recognized SEO agency that offers online marketing services to a wide range of companies across the country.